MESSAGE DELIVERED!
Pěkný dobrý den,
v dnešní epizodě se podíváme na hierarchii designu, to je na to, jak dobrá čitelnost designu dokáže spotřebitelům doručit klíčovou informaci srozumitelně a rychle.
Proč vyhodnocovat “čitelnost” designu?
Rychlost čtení je důležitá, jelikož ve většině komunikačních touch-pointů nám spotřebitel či nakupující věnuje minimálně času, ať už se pohybujeme ve fyzickém či on-line prostředí. Pokud máme v klasickém retailovém prostředí či v eshopu 1-2 sekundy času na upoutání prvotní pozornosti, zbývá nám další 2-3 sekundy času na doručení klíčového sdělení. A čím složitěji poskládáme a nabídneme informace jejich příjemci, tím více hrozí, že si je nedočte do konce a ztratíme tak potenciálního zákazníka.
Objektivní data z reálné oční kamery
Velice objektivní data a hodnocení čitelnosti designu nám dodá klasická oční kamera, která dokáže zaznamenat fixace lidského zraku při čtení. Agregovaný výstup nám poté ukáže hlavní body, na kterých se čtenář zastaví a kam jeho pozornost směřuje v dalším kroku. V kombinaci s heatmapou tak získáme velmi dobrý přehled nejen o tom, kolik pozornosti který element designu získá, ale i pořadí elementů při čtení designu.

Analýza cesty čtení (fixací oka během čtení) v porovnání s klasickou heatmapou.
Využití predikce AI oční kamery
Prediktivní oční kamera využívající umělé inteligence (AI) zatím neumí dostatečně přesně odhadnout reálný směr čtení (první řešení se již objevují). Přesto umí rychle a s vysokou přesností pomoci identifikovat příležitosti ke zlepšení designu z pohledu rychlosti čtení a přeneseně i hierarchie grafických elementů.

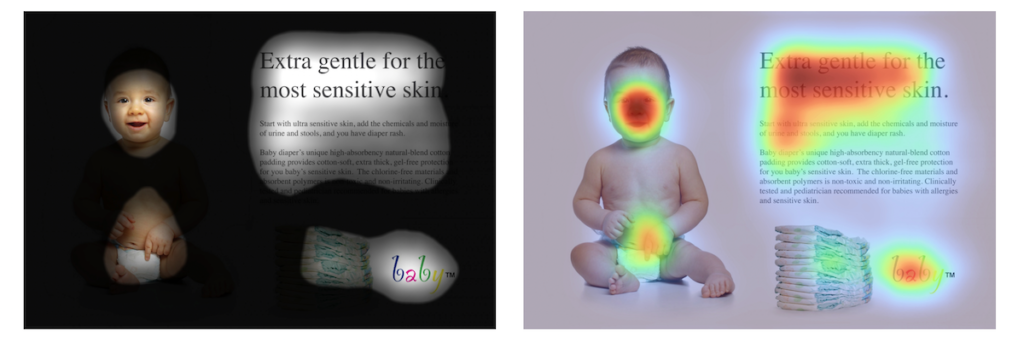
Analýza pozornosti pomocí Ai preditkivní oční kamery (focus a heat mapa).
Rychlost čtení ovlivňuje počet grafických elementů a především těch elementů, které na sebe táhnout prvotní pozornost. Focus mapa prediktivní oční kamery nám zobrazuje ty grafické elementy, na které bude upřena prvotní pozornost čtenáře. Pokud máme v oblasti focus mapy příliš informací (grafických elementů), bude i rychlost čtení pomalejší. V kombinaci s heatmapou a obecnými insighty z oblasti pozornosti můžeme usuzovat, že prvotní pozornost půjde v případě ukázky výše od dětského obličeje směrem k headlinu a textu. Poté k logu nebo k prstíku dítěte, ukazujícím na plenku.
S takovými informacemi již můžeme optimalizovat design z pohledu jeho hierarchie i rychlosti čtení.
Další praktické insighty
Hierarchii čtení lze posuzovat na základě dalších insightů, jako například atavismů, což jsou biologicky naprogramovaná jednaní zakódovaná v nevědomé části našich mozků. Toto pravidlo se utváří od počátků evoluce a souvisí se sebeobrannými mechanismy lidí. Říká nám, v jakém pořadí lidský mozek zpracovává podněty z okolí. Na prvním místě vnímáme jiné lidi, poté zvířata, fyzické věci, symboly a teprve pak texty. Pokud správně pracujeme s rozmístěním, velikostí, barevností či kontrastem těchto prvků, můžeme odhadnout a tím i ovlivnit posloupnost čtení naší komunikace.
Existují další praktické insighty, které lze využít k vyhodnocování směru čtení, stačí se podívat po internetu.
Klíčová součást efektivní komunikace
Hierarchie designu, s tím spojená rychlost čtení a doručení hlavního sdělení jsou klíčovými vlastnostmi efektivní komunikace na všech úrovních marketingové komunikace. Proto je důležité věnovat rychlému a objektivnímu vyhodnocení pozornost.
V příští epizodě se podíváme na třetí důležitou oblast komunikace, jejíž cílem je vzbudit akci v podobě prodeje či konverze.
Přeji Vám krásné léto
Honza z Designcheck.ai



